Manuel Suárez Rodríguez
domingo, 15 de junio de 2014
Página web propia
Boas, chegou o dia hoxe mostrovos a última práctica deste curso, e que millor forma que con unha páxina web propia. Persoalmente decidinme por creala KompoZer. A verdade e que levoume moito traballo pero o resultado e realmente bo. Elexin facela sobre o Club Ciclista Compostelano, club do cal eu son membro, e comenteille o tema os directivos e hay posibilidades de que eles mesmos útilicen esta páxina para colgar as suas novidades porque a verdade e que lles gustou moito. Espero que vos guste e feliz veran.
martes, 10 de junio de 2014
Práctica 5: Ejercicio 3
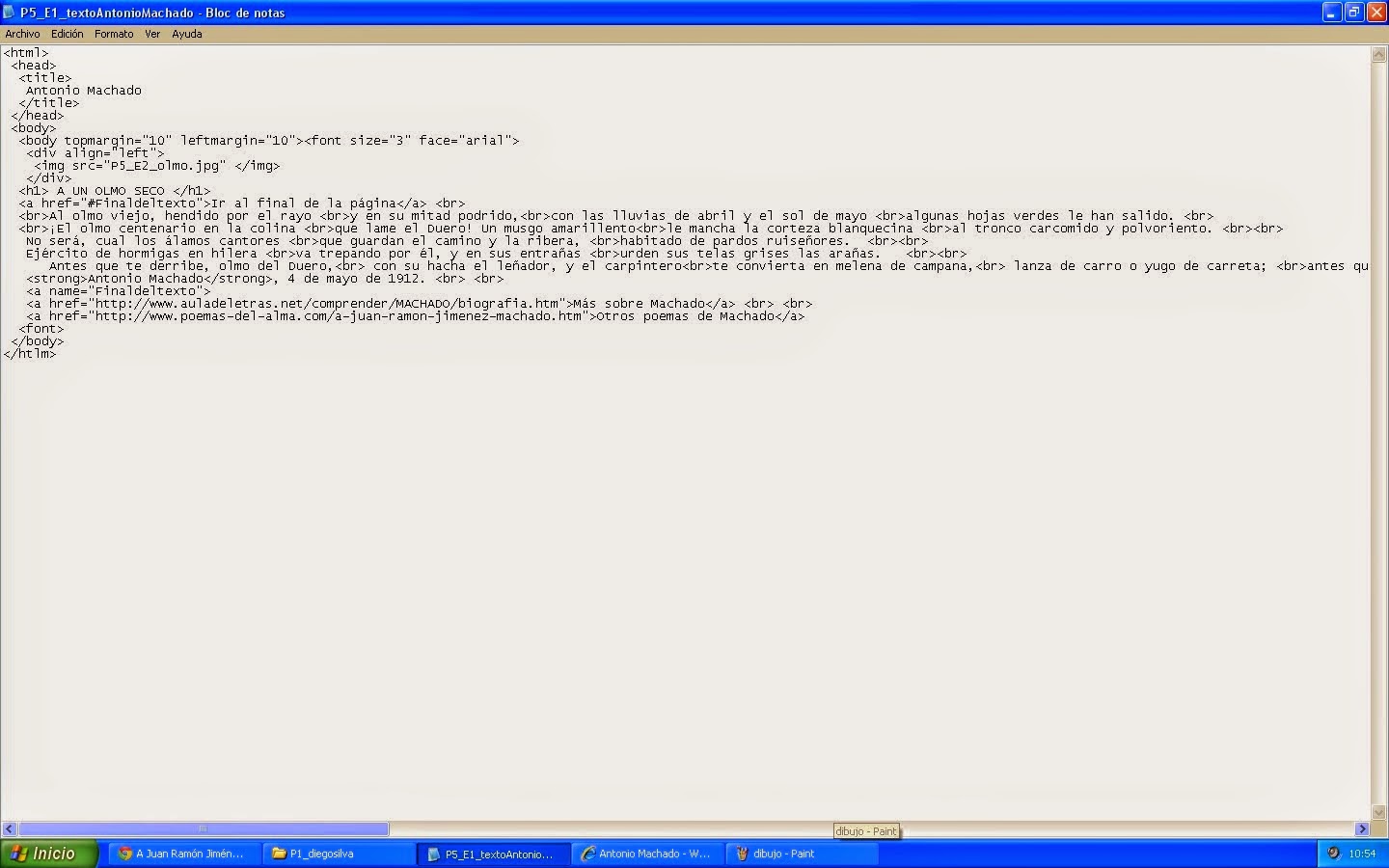
Neste último ejercicio engadimoslle vinculos absolutos que fan referencia a unha páxina que non están no noso sitio.
-Codigo Html:
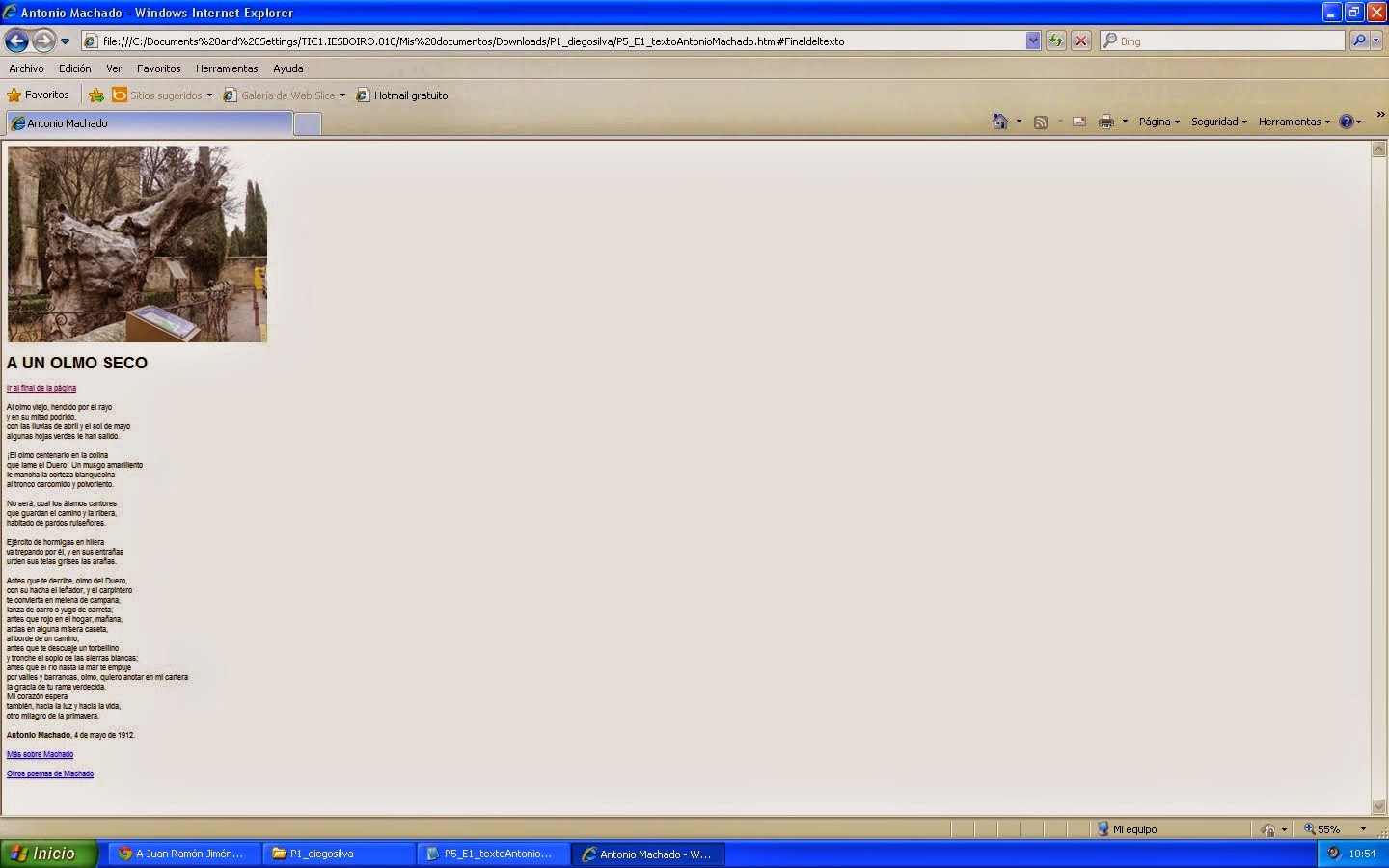
-Foto resultado:
lunes, 9 de junio de 2014
jueves, 5 de junio de 2014
Práctica 4: Exercicio 1- Segunda páxina web
-Documento Html:
<html>
<head>
<title>Estoy empezando</title>
</head>
<body><h1><font color="red">Estoy poniendo un encabezado</font></h1>
<p align="right">No está mal para ser la primera</p>
<p align="center"><font color="blue">Poco a poco ire mejorando
</body>
</html>
-Foto:
<html>
<head>
<title>Estoy empezando</title>
</head>
<body><h1><font color="red">Estoy poniendo un encabezado</font></h1>
<p align="right">No está mal para ser la primera</p>
<p align="center"><font color="blue">Poco a poco ire mejorando
</body>
</html>
-Foto:
miércoles, 4 de junio de 2014
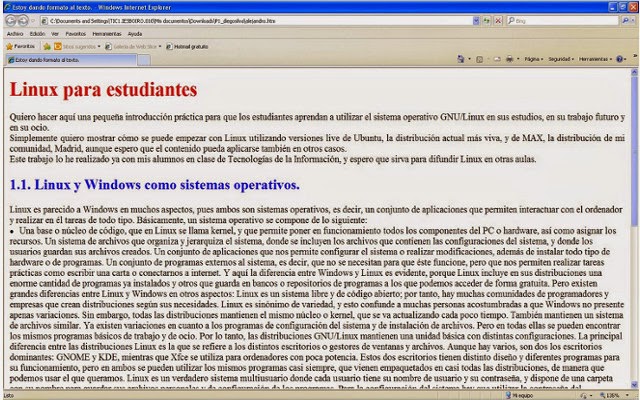
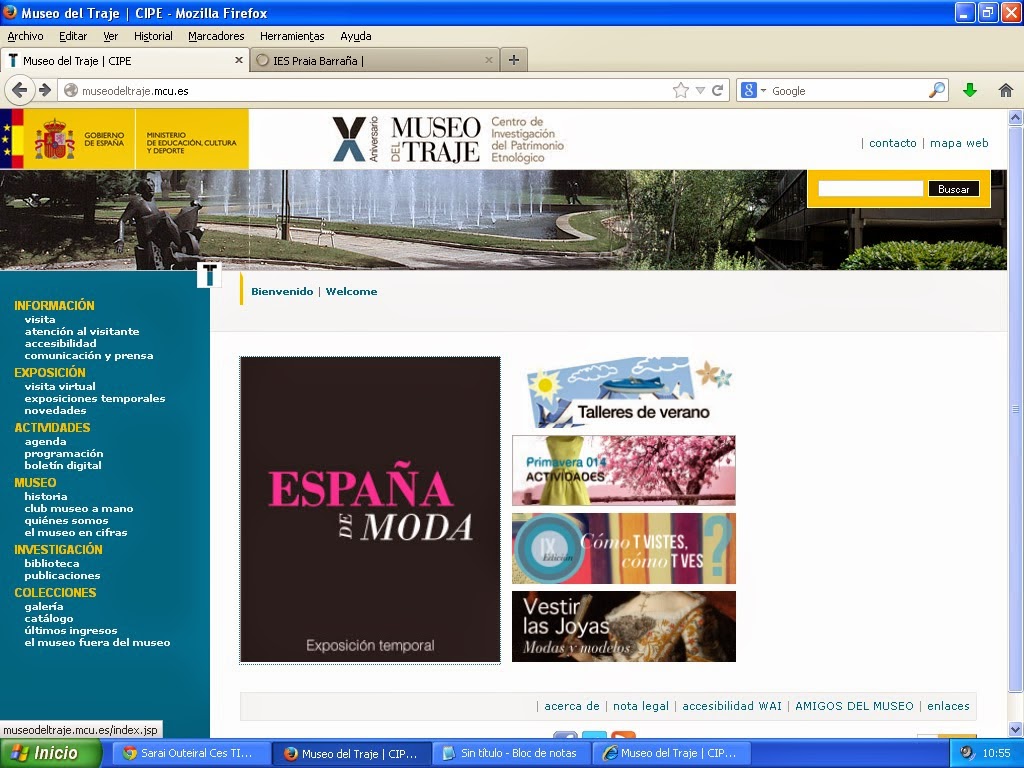
Práctica 3: Exercicio 1 Ver código fuente. Identificar etiquetas
As etiquetas subraiadas son as que debiamos encontrar:
Exemplo de etiquetas do body:
<body>
<div id="h1text"><h1>Museo del Traje</h1></div>
<div id="loguito"><img src="images/loguito.jpg" alt="Museo del Traje"
width="25" height="26" /></div>
<div class="mainBox">
<div class="minwidth">
<div class="layout">
<div class="container">
<div class="mainFrame">
|
Suscribirse a:
Comentarios (Atom)


.jpg)
.jpg)